While installing ViArt HelpDesk some questions might arise. Please read the following to find the answers.
ViArt HelpDesk installation procedure is divided into two logical steps. In the first part you provide database settings and create the database tables. In the second one you decide which layout and formatting settings you want to use.
This section provides information on how to install your ViArt HelpDesk on Windows platform. Please follow our instructions on the correct installation.
This section provides information on how to install your ViArt HelpDesk on Linux platform. Please follow our instructions on the correct installation.
This section covers the topic on how to restrict any outer access to your administrative functions. This restriction is something that should be done regardless of what type of server you are on.
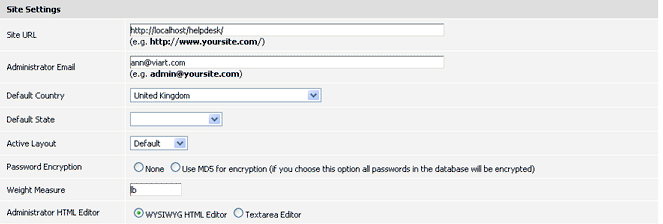
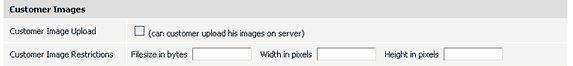
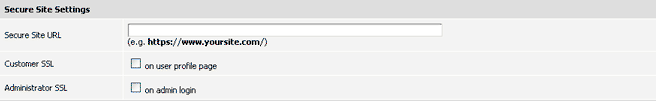
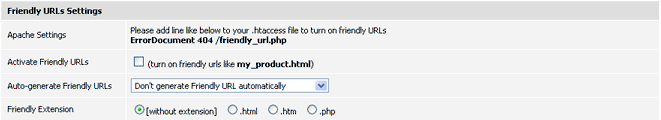
The first thing you'd do after you've installed your ViArt HelpDesk is setting up its main parameters.
The first thing that you need to do after you have installed ViArt HelpDesk, is set up the main parameters. Read how to do that.
After you have installed ViArt HelpDesk and have set up its main parameters, the next step is to specify the administration settings.
It is natural to desire an online help desk which is both unique and unforgettable, with ViArt Help Desk you can do this 'on fly'.
ViArt HelpDesk is supplied with eight layouts as default. Read more information on the layouts.
The overall view of each layout is defined by its global settings. See below how to change the layout.
The navigation panel is displayed on all pages of your online help desk, with ViArt Help Desk you can change the way it is displayed for each layout.
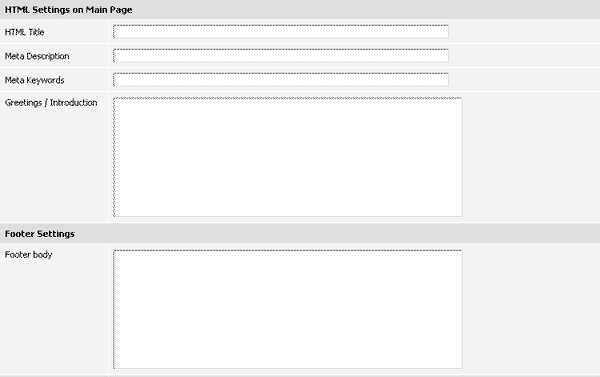
The home page is the first page within your Viart HelpDesk that your visitors will see. Therefore, it is very important to customize it according to your needs.
HelpDesk system is based upon exchanging support tickets. Support Tickets are used for resolving any issue or problem your customers may have. ViArt HelpDesk allows you to track users requests with the help of unique ticket number in a quick and easy way.
Support Ticket System enables your support team to track all the support requests as well as to ensure that no query goes unanswered.
This section provides an information for your customers on how to create a ticket to a tech support team if they face a problem or have a question.
Please read this section to know how to send, assign or edit a support ticket.
ViArt HelpDesk allows to create a request for each client. To do this, you should click Create Message Link and fill the appropriate form.
You or a support specialist may need to find some particular ticket. In this case, you can use a search tool available in the support centre.
The section covers main support center's settings such as Knowledge Base, attachments, random image validation, and email notifications.
This section shows how to assign HelpDesk users - the staff responsible for smooth communication with your customers.
You can estimate your customer by assigning an appropriate status to him. It is necessary if you want to distinguish the most valuable customers.
While preparing an answer to a customer, you can use the Predefined Reply option. Predefined messages can be inserted into your reply by a mouse click. Using predefined messages allows you to save your time and impress your customer with a quick reply.
Once you install your HelpDesk, it is very important to create a department (for example, a support department).
With ViArt HelpDesk you can set the types of a support ticket. Setting the right type of a ticket helps a support team to correctly identify the issue.
One more feature of Viart HelpDesk is that it provides you with a possibility to support any product you need.
It is usually very important to sort the support tickets by their priorities. ViArt HelpDesk provides you with such a possibility.
ViArt HelpDesk gives you the possibility to create and edit statuses for your replies to customers' support tickets. This option helps you to sort all the tickets at your convenience.
You may find it necessary to have some reports on the support tickets. With ViArt HelpDesk you can easily view the status of support tickets, namely, how many tickets were answered, how many tickets are awaiting response, how many tickets were closed, etc
One of the important modules of ViArt HelpDesk is its Forum - an independent portal, intended to provide an online communication between help desk users as well as to offer useful information on help desks. If a person has a problem or an idea he/she will have an opportunity to share it with others.
Forum consists of help desk related threads or issues which you and your users can exchange and which are later archived for future reference.
Before adding a new topic you should firstly choose the forum to which you want to post your question or issue.
You or someone from your support team may wish to join the discussion and give some piece of advice. In this case, you are to post an answer to a thread.
Categories are 'parents' to forums and are used to hold a group of forums. Your users are unable to post their messages to categories, they can only post their threads to forums. A site which has only a few forum discussion boards may not need any categories. However, if your site has a lot of forum modules, it will be useful for you to create a category.
Sometimes, you may need to create multiple forums for different areas of discussions. These can be Discussion Forum, Public Forum, Private Forum, Document Shared Forum, etc. ViArt HelpDesk provides you with a possibility to add any number of forum modules according to specific needs of your business.
With forum settings you have the possibility to customize your forum according to your requirements. First of all, you should set the global settings.
Every help desk requires some technical documents or information available for users. Therefore, manuals are written and stored in the database to help users solve their issues. ViArt HelpDesk provides you with an opportunity to add different articles, manuals, categories according to the requirements of your business.
Before adding a manual, it is necessary to create a category which is a parent directory for all manuals.
As a rule, you will need some different manuals which will cover various spheres of your business.
Each manual consists of the so called articles which provide some technical information to the users. Please note that a new article can be added only when at least one manual is added. Otherwise, you won't be able to add any article.
Search option is useful when you need to find something very fast. ViArt HelpDesk provides you with a possibility to search for a necessary article.
ViArt HelpDesk allows you to control your customer accounts through the 'Customers' section.
Want to look through your customers profile? Read how to do this.
Sometimes you might need to look through or even edit customer login details.
As you might have already understood customer type is a key notion in the overall customer account management. It defines main customer account settings, discounts a customer will have and customer profile fields.
It often happens that customers forget their password. In such a case they can apply to a site administrator providing their logins and some personal information. But it would be much easier to use a special password restoring option.
Should you ever need to find a customer, you can use the search block in the 'Customers' section.
There might be situations when you will need to export or import customers.
One of the most attractive features of ViArt HelpDesk is its customizability. You can easily make your online store unique and exclusive by adding custom pages.
Viart HelpDesk enables you to create opinion polls for the visitors of your website. Such polls can be very useful for your business.
One of the most attractive features of ViArt HelpDesk is its customizability. You can easily make your help desk unique and exclusive by adding custom pages.
Custom Block is a perfect solution for customizing your online store and attuning it to your needs. You may create custom blocks for anything you ever need and place wherever on your site.
Another feature of Viart CMS is its banner management. Thanks to it you can place any banner you want: links to hot offers of the store or to other sites you own. You can even sell the space to other web-masters.
Every HelpDesk should have an articles module, the one that helps you to post articles, information bulletins, news on your site. These articles are extremely useful not only for your users but for your whole business as well. ViArt HelpDesk has an extensive articles module, which you can edit and customize according to specific requirements of your business.
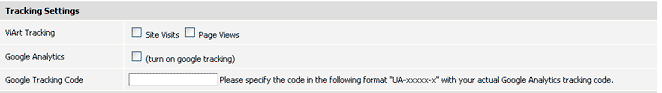
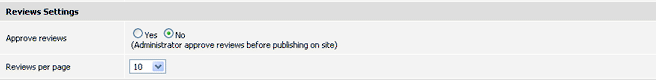
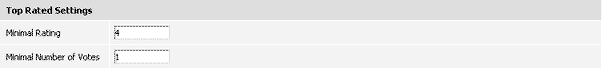
This chapter is likely to cover the most general settings affecting the whole system and how it works. It allows attuning your ViArt HelpDesk just the way you like as well as making main adjustments required for proper operation.
When you are running any kind of business it is no wonder that you need some help. This is true for a help desk as well. However, you might not want other people all the information stores in the database. With ViArt HelpDesk you can set up different user groups and assigned different permissions to them.
With ViArt HelpDesk you can create newsletters, store and resend them. There is also a wide variety of options when selecting recipient groups as well as create new ones.
E-commerce is a place where fraud is very possible. So, you have to protect yourself and your customers as well. With ViArt HelpDesk you can watch IPs your customer use for shopping and block those you think might be trickery.
As time goes by, it may be quite difficult to watch everything, especially what your customers may add or post on it. In such a way you can make your life easier by using banned content functionality.