|
|
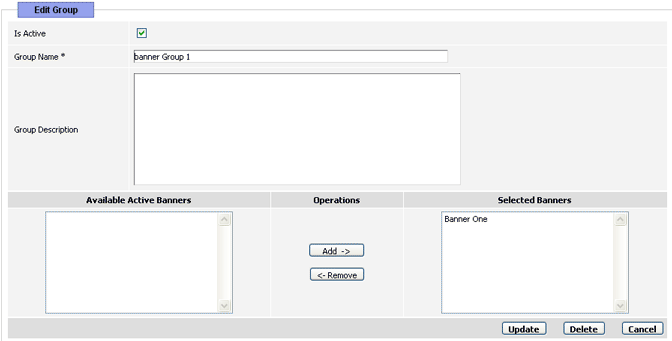
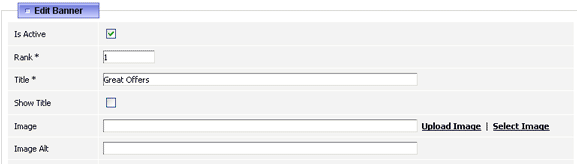
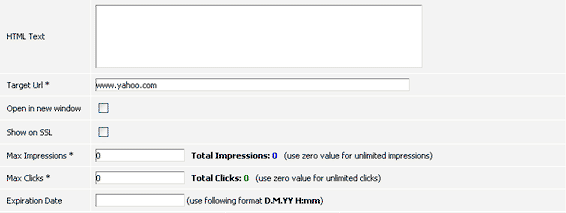
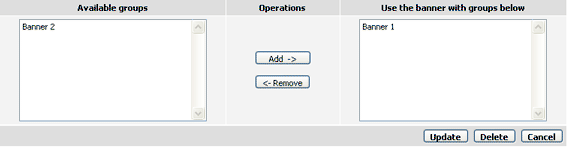
Another feature of ViArt Shopping Cart is its banner management. Thanks to it you can place any banner you want: links to hot offers of the store or to other sites you own. You can even sell the space to other web-masters. Our banner management system gives you the possibility to track the number of impressions and clicks, decide whether to show it on SSL or not and to choose whether to open a banner in a new window or not. Adding Banners GroupBefore creating a banner you should firstly add several banners groups. Banners groups are necessary to group your banners. To do this go to Administration>ViArt CMS>Banners and click on Banners Group button. Click on Add New Group button.  If you want to make your group active tick off Is Active checkbox. In the Group Name Field enter the name of the group. This field is obligatory. The Description field allows you to enter some description of the group if such description is needed. After doing this click Add button and save your banners group. Follow the same procedure to create as many groups as you want. Adding A Banner After creating banners groups, you can start adding banners. To add a new banner, click on Add New Banner button.  If you want your banner to be active, tick off Is Active checkbox. You may wish to leave your banner inactive (not to be shown on your site) until you get familiar with it. In this case leave Is Active checkbox unchecked. Rank field is obligatory for filling. This field requires entering the position you want your banner to appear on the site. In Title field you should enter the name of your banner. You may choose whether to show the title on the site or not. If you want your title to be displayed tick off Show Title checkbox. Otherwise, leave the box unchecked. Further, you may wish to upload the image of your banner. To do this, click on Upload Image button in the Image Field. Choose an appropriate image in the open window and click on Upload button. After uploading close the window. If you already have some uploaded images, click on Select Image button and choose the banner you want to upload. After uploading the selected image close the window. The next field is Image Alt. This field allows you to enter the text which will either be displayed instead of an image or when pointing at the image.  In Html Text field you can enter the text of your banner. Please don’t forget that you should enter the text in html code otherwise it is not shown on the website. Target URL is obligatory for filling. Here you should enter the URL of the target page or site to which you want to lead the potential customer. You might want your banner to be opened in a new window. In this case tick off Open in new window checkbox. If you do not want to do it just leave it without changes. To show your banner on SSL, tick off Show on SSL checkbox. Your banner will be also shown on SSL websites. Maximum Clicks and Maximum Impressions fields allow you to enter the maximum value of clicks/impressions for each of your banner. When this value is reached, your banner becomes inactive. If you do not want to set the limits for clicks/impressions then you should set the value to zero. In Expiration Date field you may enter the date when your banner should be expired. Please, use D.M.YY H:mm format.  At the end you should choose the group(s) you want your banner to be placed. Select an appropriate group(s) and click Add button. You can also remove either of the group(s) by clicking Remove button. Finally, click Add button to save the banner with your settings. If you do not want to save the banner, click on Cancel button. Follow the same procedure to create as many banners as you want. Editing an existing banner To edit an existing banner and change its link, its picture, etc, select the banner you want to change, and click Edit button. Make the necessary changes and click Update button. Adding Banners Group Block After creating banners groups and banners you are to add banners group block to your site. To do this go to Administration > ViArt CMS > Site Layout > Home Page Layout, choose the appropriate banners group from the list of available blocks and move the block to one of the columns. Click on Update button and the banners group will appear on the site. |
|
|