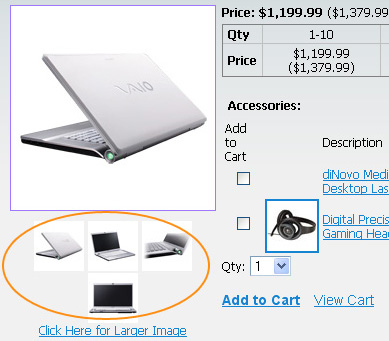
The Images attribute can be used to show more images for a product. This can be different variations of a product or product view in different angles or the accessories that come along with the product etc. These additional images will be displayed on the Product Details page.
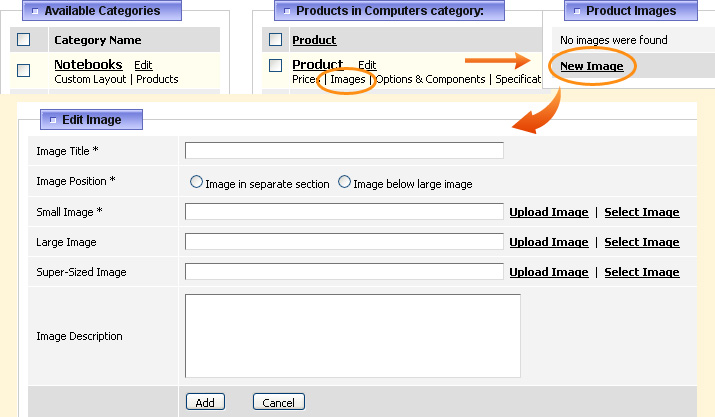
 After clicking on the Images link under the product name in Products >
Products & Categories, click on the New Image link from the page that loads.
After clicking on the Images link under the product name in Products >
Products & Categories, click on the New Image link from the page that loads.

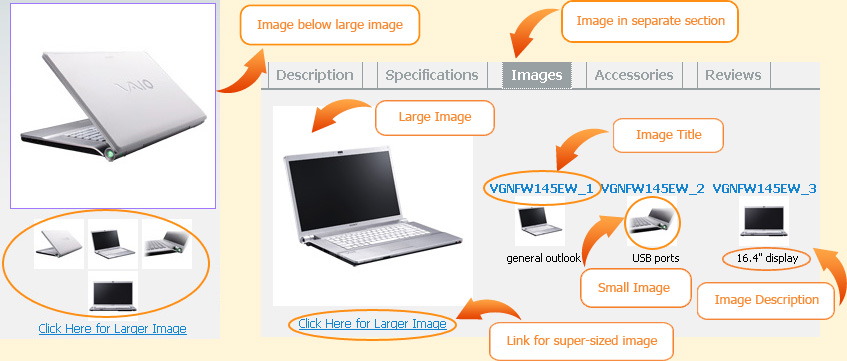
- Image Title - This is the title of the image that appears next to it. Please note it is visible only in case you
selected to show image in a separate section.
- Image Position - This setting determines whether image will appear under the main product image or in a separate section. Please see in the screenshot
below both implementations.

- Small Image - This is a small thumbnail or preview image that appears
under the main product image or in the Images tab. This image has a rollover effect and when clicked on, opens a large or super-sized image in a new window.
- Large Image - This is a big image that in case image position is below large image replaces the
main product image when mouseover the thumbnail.
Note: The main product image returns back only when you refresh the page
that's why it is recommended to add the main product image to Images section as well so customer could easily return the initial product image.
In case image position is in separate section then large image appears
in the Images tab to the left from small images.
- Super-Sized Image - This is the extra large image that appears when customer clicks on the small image or the link "Click Here for Larger Image". Please
note that in case you didn't upload super-sized image then on clicking event will appear a large image.
- Image Description - A short description or strap line can be used to describe an image. It will appear only when image position is in separate section below the small image.
|