15.6. How to Change Site Logo
15.6. How to Change Site Logo



|
|
To replace a default ViArt Shop logo with your own one please do the following:
- 1. Upload the image with your company logo in the 'images' folder of your shop. Note: for a logo image it is recommended to use either a .png or a .gif extensions so that it doesn't show the white areas. With those file types, the white area is made transparent.
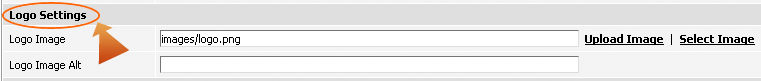
- 2. Navigate to Administration > System > Global Settings > Logo Settings section. You'll see two fields there:

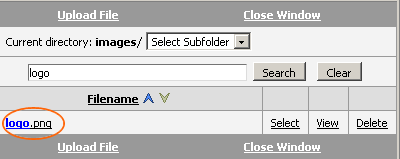
- 3. Click on the 'Select Image' link and select the image with your logo from the 'images' folder.

Alternatively, you can click on the 'Upload image' link to browse any folder on your computer and upload the logo image from the relevant folder.
To change the logo size, you can edit default.css (or whatever template you use) with the "width: 849px;" and "height: 94px;" to whatever size you want them to be.
Enter some text to the 'Image Logo Alt' field if you want to display an alternative text when mouseover a logo, like:

Also this text will appear if a customer has set not to show images in the browser.
How to center a logo
To center the logo on your website, we would recommend you to open your 'header.html' file and find the following string:
<td id="logo" colspan="2"><a href="{site_url}index.php"><img style="background: url('{logo_src}') no-repeat;" class="png" src="images/tr.gif" {logo_size} alt="{logo_alt}" title="{logo_alt}"></a></td>
Then add 'align="center" after colspan="2". So, it will look like:
<td id="logo" colspan="2" align="center"><a href="{site_url}index.php"><img style="background: url('{logo_src}') no-repeat;" class="png" src="images/tr.gif" {logo_size} alt="{logo_alt}" title="{logo_alt}"></a></td>
|



|